There are multiple articles on how to create a sidebar in the block editor but something you might not have seen is how to do that for the site editor (aka Full Site Editing, aka FSE).
It’s a nearly identical setup to create a sidebar for the site editor but it is not yet documented, I recently discovered the code burried in a github reply.
To clarify the terms site editor and post editor:
- The post editor is used on any screen where we can edit a post, page or CPT.
- The site editor is available only in the latest themes that support full site editing and allows you to edit parts of your site that are not related to post content.
Both of these use the block editor by default.
Lets start with adding a sidebar to the post editor:
import { registerPlugin } from '@wordpress/plugins';
// The edit post PluginSidebar.
import { PluginSidebar } from '@wordpress/edit-post';
import icon from './icons/rm-codes'; // Link your own icon.
const RmCodesSidebars = () => (
<PluginSidebar
name="a-sidebar"
title={ 'A sidebar' }
icon={ icon }
className={ 'rm-codes-sidebar' }
>
Sidebar Content goes here.
</PluginSidebar>
);
// Register `rm-codes` plugin.
registerPlugin( 'rm-codes', {
render: RmCodesSidebars,
} );And now the code for registering a sidebar in the site editor:
import { registerPlugin } from '@wordpress/plugins';
// The *edit site* PluginSidebar.
import { PluginSidebar } from '@wordpress/edit-site';
import icon from './icons/rm-codes'; // Link your own icon.
const RmCodesSidebars = () => (
<PluginSidebar
name="a-sidebar"
title={ 'A sidebar' }
icon={ icon }
className={ 'rm-codes-sidebar' }
>
Sidebar Content goes here.
</PluginSidebar>
);
// Register `rm-codes` plugi.
registerPlugin( 'rm-codes', {
render: RmCodesSidebars,
} );The only difference here is that PluginSidebar is loaded from @wordpress/edit-site rather than @wordpress/edit-post, presumably the main difference is the slotfill that is used to get the sidebar to show up in the right place.
Note to self: maybe we can create a single PluginSidebar that works across all editing contexts.
Further thoughts
It should be possible to add a sidebar wherever we have a full block editor experience, while this covers off the two most common use cases there is still one area where adding sidebars is not possible: the classic widgets screen.
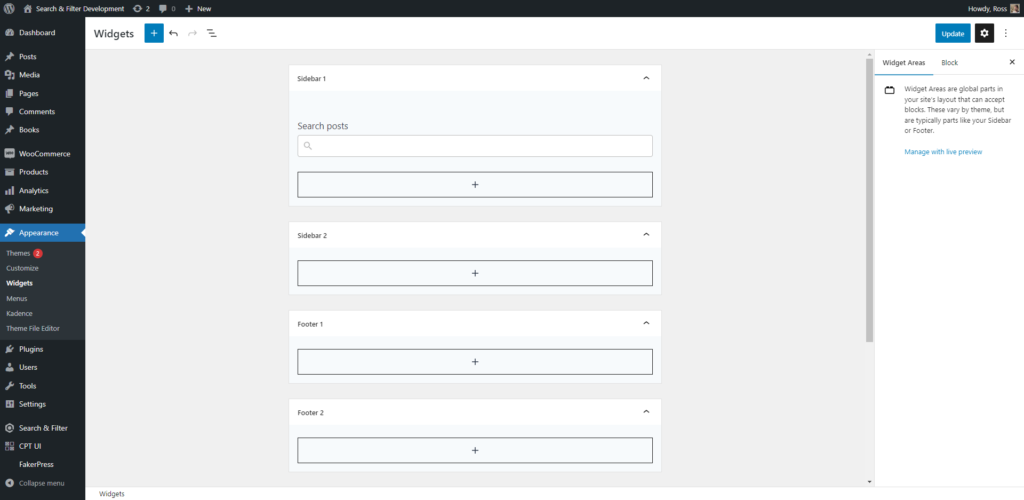
Since WordPress 5.8 hybrid themes or classic themes have access to a new block editor powered widgets screen:

Unfortunately there is no mechanism to add a sidebar here at the moment.
For consistency across all block editor implementations I would hope to see this added at some point, presumably under the package @wordpress/edit-widgets
There is an issue open for this but as of yet it has not gained much traction.